В этой статье будет показана первая анимация, а в следующей расскажу уже о второй. Взял я скрипт, немножко его подправил и изменил принцип вывода изображения. Так же вместо кота смотрящего в бинокль, я добавил известного котика – Саймона из мультфильма Simon’s анимация появления блока css Cat.
Проверка доступности сайта для людей с ограниченными возможностями: W3C стандарты
С появлением более эффективных программ и инструментов 3D-рендеринг значительно изменился. Всплеск популярности 3D иллюстраций объясняется тем, что в отличие от 2D, с их помощью можно создавать более реалистичные изображения. Разработка визуальной айдентики международного бренда OIO – производителя https://deveducation.com/ электрических велосипедов и самокатов. От наброска до абсолютно оригинального и эффективного дизайна. Сегодня искусственный интеллект охватывает почти все сферы — от копирайтинга до анализа данных.
картинки, тени, анимации / Хабр Веб-студия Nat.od.ua
Как и в исходнике предлагаю использовать данный скрипт на страницах типа 404. Можете приспособить его для каких нибудь других целей. То Методология программирования что выйдет после установки себе на сайт данного материала, можете посмотреть ниже в примере, а также скачать исходники.
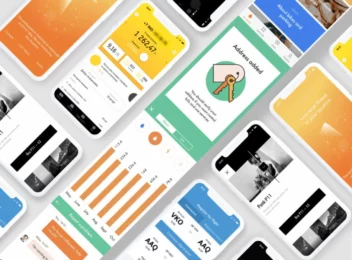
3 Иллюстрации в пользовательском интерфейсе
Этот инструмент встроен в браузер Chrome, с ним легко тестировать, отлаживать любые страницы, с которыми вы сталкиваетесь. Он позволит вам проверять скорость, просматривать элементы и технически выверенные настройки Cascading Stylesheets (CSS). Эта тенденция будет прослеживаться и дальше в течение длительного времени, пока не станет распространенным, еще что-то более компактное, чем мобильные телефоны.

невероятных эффектов при наведении и при клике на кнопки, ссылки и картинки
Особенно эффективен этот инструмент в интернет-магазинах, как на примере ниже. IKEA тоже использует дополненную реальность в веб-дизайне, чтобы увеличить вовлеченность пользователей и повысить лояльность к бренду. Компания предлагает собственную дизайнерскую лабораторию, чтобы помочь клиентам подобрать нужную мебель и посмотреть, как она будет выглядеть в их доме. В следующем примере от Spring Invest органические формы являются декоративными и функциональными одновременно. Желтые точки функционируют как курсор, рисуя слезинки, которые, в свою очередь, образуют логотип компании.

Но если страница не полная и подвал не прижат к низу страницы, бывает что body лишь на пол страницы и выходя за его пределы, скрипт перестанет работать, так что лучше – html. Так же можно задать конкретный блок, внутри которого будет слежение за курсором, в то время, как на остальной странице это не будет происходить. В таком случаи вместо html нужно указать айди блок, например #block_name.
Приложение подходит как для профессионалов, так и для новичков. Интерфейс оснащен более чем 130 реалистичными кистями, несколькими режимами наложения, масками, экспортом видео с разрешением 4K, автосохранением и конечно же инструменты цифрового искусства. Однако, приложение имеет ограниченные возможности для редактирования и рендеринга текстовой и векторной графики.
В то время как, грамотно и стильно реализованный моушн дизайн может целенаправленно и четко донести необходимое послание до Вашей аудитории. Градиент был популярен в начале развития HTML и CSS и вернулся в веб-дизайн в 2018 году вместе с обновленным логотипом Instagram. С этого момента инструмент постоянно встречается в современных дизайнах сайтов. Тенденции в веб-дизайне 2023 предлагают использовать радужные градиенты, как в примере ниже. Монохромная цветовая гамма подразумевает использование одного главного цвета для всего дизайна сайта. Это решение можно считать многофункциональной тенденцией в веб-дизайне, ведь страница, выполненная в одном цвете, всегда привлекает внимание и не напрягает глаза при просмотре.
Здесь представлены различные примеры анимации на canvas. Вы сможете сделать с их помощью дождь, фейерверк, звезды или системы частиц. Мы повторяем все параметры анимации как минимум дважды. Если бы нам потребовалось изменить продолжительность анимации, нам пришлось бы отредактировать два значения, что идет вразрез с принципами DRY.
2d спрайты в таких играх чаще появляются на заднем плане в исполнении удаленных малозначимых фигур, массовки, листьев, дыма, взрывов и других спецэффектов. Эта тенденция уже была в прошлом году, и мы прогнозируем, что она станет более популярной. Этот стиль позволяет вашему бренду быть уникальным, смелым и оригинальным. Это также творческий вариант экспериментов с изображением.Бренды, у которых есть большой объем контента, вряд ли перейдут к этому сломанному стилю сетки. Но дизайнеры, архитекторы, ритейлеры, творческие платформы активно продолжат работу с этим стилем.
Правило @keyframes позволяет создавать анимацию с помощью набора ключевых кадров, то есть описывает состояние объекта в определенный момент времени. Transition-property — указывает список свойств, которые будут анимироваться; свойства, которые здесь не указаны, будут изменяться обычным образом. Можно анимировать все свойства для конкретного элемента, указав значение all. Если вы не указали ни одного свойства, то по умолчанию используется значение all.

В свойство animation либо animation-name передается имя ключевого кадра — тот самый уникальный идентификатор. Потом указывается длительность анимации в секундах или миллисекундах. При необходимости можно добавить задержку для анимации, количество ее повторов, изменения при каждой новой итерации и другие возможности. Чтобы анимация заработала, правило @keyframes надо подключить к описанию стилей для конкретного элемента или их группы. Это описание называется селектором — блоком CSS-кода, где указываются параметры для элементов с заданными характеристиками. Цель доступного дизайна — создать лучший опыт как для здоровых людей, так и для людей с ограниченными возможностями, чтобы они также могли с комфортом для них пользоваться сайтом.
Они определяются как наборы сегментов пути с манипулятором на каждом конце, позволяющим управлять их кривизной (эти манипуляторы часто называют контрольными точками). Сложные кривые содержат огромное количество подобных сегментов, соединенных своими конечными точками. • Анимация словно шпионит за вами и картинка меняется в той части сайта, в которой вы находитесь, всплывая за движением курсора.
Для того чтобы выполнить редактирование, поставьте курсор в любом месте значения для свойства transition-timing-function и нажмите Ctrl + E. Вам необязательно владеть этими программами, чтобы управлять графиком функции. Вполне достаточно знать, как использовать Инспектор свойств браузера (клавиши F12 или Ctrl + Shift + I). Суть использования графика заключается в том, что у нас по вертикальной оси отображен прогресс, т.е. Разница в числовых значениях того свойства, которое изменяется в процессе анимации. По горизонтальной оси у нас показано время, в течение которого происходит переход.
- Скевоморфный дизайн был на пике популярности в прошлом десятилетии, и в какой-то момент уже считался умершим, получая много критики.
- Иногда глядя на wireframe, заказчику или команде становится понятно, что от некоторых функций лучше отказаться.
- Также свойство transition-property имеет значение none (ни одно из свойств), которое обычно применяют для отмены анимации, например на мобильных устройствах.
- Иллюстрирование упаковки всегда было мощным инструментом в дизайне.
Так что пользователь нажмёт её случайным образом или его подтолкнут к нажатию с помощью обмана. Например, в мобильных браузерах поддерживается HTML-атрибут , который начинает видеосъёмку на смартфоне просто по нажатию кнопки на веб-странице. Затем не-идиот справедливо решил, что это идиотизм, то, что должен был решить первый идиот, но поскольку он этого не сделал, не-идиот решил стать козлом и сделать это ошибкой компиляции. Затем он решил никому не говорить, что это ошибка, потому что он козел, и теперь все ваши снежинки — моча, а вы даже не можете найти кошку. Это потребительский рынок, а значит там все тот же слабо шарящий в теме клиент с взаимоисключающими требованиями. Важно понимать, что создание спрайтов для игр — это не только творческий, но и во многом технологичный процесс.
Риск того, что подобный код попадет на прод всё ещё велик. Необычный метод пометки вашего устройстваПредположим, перед разработчиком поставлен такой вопрос — как со стороны веб-сайта определить, что у пользователя установлено конкретное приложение? Как вам такой вариант — поставить в систему уникальный шрифт при инсталляции программы? Ведь браузер всегда отдаёт по запросу список системных шрифтов. Обратите внимание на продолжительность анимации, чтобы эффекты не вступали в противоречие друг с другом.
Правда здесь появились класс и id. Класс нужен для указания, куда именно нужно обращаться в css -файле, id- для обзывания объекта для последующей работы с ним из javascript-файла. Как вы уже, наверное, догадались, картинка и будет главным компонентом для анимации. В ней планирую менять динамически картинку, для имитации движения. Я так понимаю, это- самая подробная инструкция, дальше более-менее разберусь, будет меньше демагогии, больше дела.
